Technology
4 Angular JavaScript Techniques For Better Web Application Development
User experience is a very important aspect of designing an Angular web app, so pay special attention to it.

As an AngularJs developer looking for a job, you’re probably looking for a way to quickly join a dynamic team. As a lead Angular developer, you’ll be heavily responsible for building a powerful backend coding base with Angular best practices. Your primary role will involve you immediately implement a sleek and seamless user experience via a Java-based mobile and desktop web app, powered by Angular’s core framework. You may find that this is one of the most fulfilling and rewarding Angular development jobs available. To help you get started, let’s talk about Angular and what it can do.
Angular is an HTML5 mobile framework that focuses on making web applications lighter and more powerful than ever before. This means that developers will no longer have to worry about dealing with all of the “details” of creating the HTML code. Instead, they will simply write the HTML code inside of an Angular application, and Angular will automatically compile it to fit very small viewports or templates. A great example of an Angular application is BeadThing, an awesome web-based app that anyone can build from scratch in just a few minutes.
So how do you get hired as an AngularJs developer job description? The first step is to look at your skills and expertise. If you don’t know much about Angular, there are many tutorials and videos that you can watch on the internet. Once you feel confident enough to start applying, you can also take an Angular Developers Job Interview. These kinds of interviews are known to test your technical knowledge and your objectivity, so make sure you are prepared.
Now that you have a solid foundation, it’s time to learn some Angular basics. The two most important Angular concepts to master are the $animate directive and the component model. You should be able to understand the differences between these two concepts, and how to apply them to your project. For a full understanding of Angular, you should look into hiring an Angular developer’s job description template.
The second step is to create a great AngularJs user experience. For example, when you first launch your project, a good way to start is to create an Angular homepage with some simple JavaScript code. If you don’t know how to use Angular’s layouts, you can find many starter themes online. One thing to remember when using AngularJs is that you should keep your code tidy and maintain your code’s elegance. If a user is looking for something functional, they’ll naturally move on to a different theme.
The third AngularJs secret is to always think of a user interface. A well-designed Angular web app will make your job as an Angular developer much easier. You can easily test out your application by browsing through the Internet. This will give you a first impression of how user interface elements should work. User experience is a very important aspect of designing an Angular web app, so pay special attention to it.
The fourth Angular JavaScript technique is to use the right web framework. There are many different popular frameworks used today for AngularJs, and each of them has some distinct features. Some popular frameworks include Angular Material Design, AngularUI, and Dojo. Before choosing one, consider how familiar you are with HTML, CSS, and JavaScript. Each framework offers different features that you can utilize for your Angular projects.
In summary, if you want to build Angular web applications, pay attention to the AngularJs Secrets. These techniques will ensure that your application is properly designed and will make your job as an Angular developer much easier. By following these tips, your web application will load faster and smoother, and you’ll have a more productive time building your site. Take the time to learn all the different techniques used in developing AngularJs-powered web applications today.
-

 Press Release4 days ago
Press Release4 days agoClinical Trials Market Set for Robust Growth, Driven by Drug Development Surge and Digital Innovation
-

 Press Release5 days ago
Press Release5 days agoFill-Finish Pharmaceutical Contract Manufacturing Market Expected to Flourish Amid Biopharmaceutical Boom and Global Outsourcing Trend by 2035
-

 Business6 days ago
Business6 days agoHow Managed IT Solutions Help Small Teams Compete at Enterprise Scale
-

 Press Release5 days ago
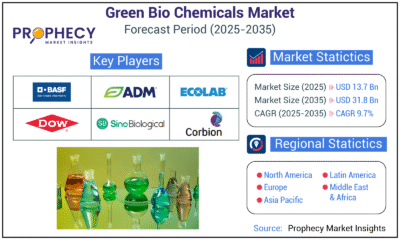
Press Release5 days agoGreen Bio Chemicals Market Poised for Sustainable Growth amidst Global Shift to Eco-Friendly Alternatives by 2035
-

 Press Release5 days ago
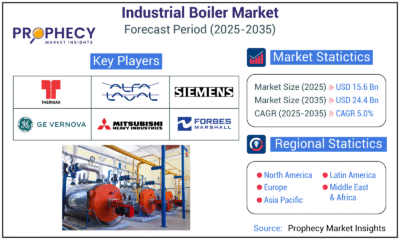
Press Release5 days agoIndustrial Boiler Market Expected to Surpass USD 24.4 Billion by 2035 Amid Growing Demand for Energy Efficiency and Industrialization
-

 Press Release5 days ago
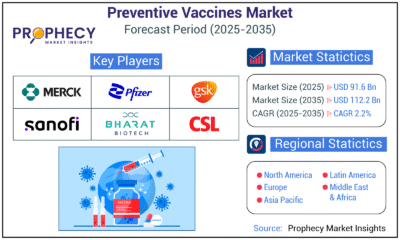
Press Release5 days agoPreventive Vaccines Market to Witness Strong Growth by 2035
-

 Press Release5 days ago
Press Release5 days agoPet Food Nutraceutical Market Set for Robust Expansion Amid Rising Demand for Pet Wellness by 2035
-

 Press Release4 days ago
Press Release4 days agoWaterproof Structural Adhesives Market: A Comprehensive Study Towards USD 10.3 Billion in 2035










